What’s the difference between URLs and links?

URLs are for computers.
They are specific addresses that tell the web browser where to go to fetch data and show it to you in one form or another. The URL for the FAQ page on this site is http://eng181f16.davidmorgen.org/resources-and-glossary/. The URL for the oldest post on the course blog is http://eng181f16.davidmorgen.org/davids-posts/how-do-i-use-html-to-format-comments-on-this-site-others/. With a little awareness of the syntax, you can decode that information. If you wanted to read the page or post that I just referenced, you could copy that code and paste it into your browser to get there.
Sometimes people just paste URLs into emails or pages that they’re writing, and some applications will convert those URLs into links so that you at least don’t have to go to the trouble of copying and pasting the code as separate steps to get to the pages referenced. For example, one way to show you Gavin Aung Than’s comic adaptation of a quote by Jim Henson would be to just do this: http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/. However, most of the time readers will find URLs confusing and uninviting, and it’s difficult for you to effectively contextualize that information smoothly.
Links are for humans.
Links use HTML code to turn URLs into something that is readable and clear for humans. One way to create a link is manually, by inserting some HTML code around text that makes the text into a link, so
Check out Gavin Aung Than’s <a href=”http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/”>brilliant comic adaptation</a> of a quote by Jim Henson.
looks like this in your browser
Check out Gavin Aung Than’s brilliant comic adaptation of a quote by Jim Henson.
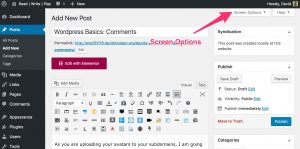
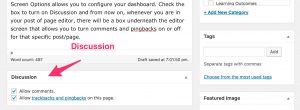
Most of the time, though, you don’t need to insert links manually. When you’re in your WordPress post editor, you can create a link by highlighting the text or image that you want to become a link and selecting the button that looks like the links of a chain, then pasting the URL into the dialog box.
This distinction between URLs and links is important for our class because our first learning outcome states that over the course of the semester, you will “demonstrate understanding of audience” and learn to “use and adapt generic conventions, including organization, development, and style.” Using links instead of URLs is an important first step in understanding the reading needs of your audience and is an important stylistic and generic convention of writing for the web.
This distinction is also important because using links opens up a whole range of more interesting options for you that are unavailable when you merely drop URLs into your work. Jokes can be goofy commentaries or can offer useful insight on the topic at hand.