As you are uploading your avatars to your subdomains, I am going to be leaving comments on each of them. You should get an email notification saying that my comment is awaiting moderation . Under the default settings, the first time any person comments, that comment goes into a moderation holding queue and won’t show up on your site until you approve it but once you’ve approved the first comment from someone, your site will thereafter assume that future comments from that person are acceptable and they will be published immediately (you can adjust settings and notification rules, see below). You can get to the Comments area of the dashboard either by clicking on the comment bubble in the toolbar at the top or by clicking in Comments in the sidebar.
Please do comment on the course site and on your classmates’ sites, and please go in and approve comments from your peers and myself.
Here’s the WordPress codex help page on the Comments screen.
Comment Settings
You can adjust the settings for how your site handles comments by going to Settings > Discussion. Here’s the WordPress codex help page on the Discussion Settings page.
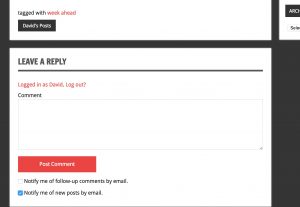
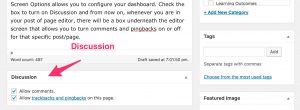
Please do make certain that you check the first two boxes in Discussion Settings to turn on “Attempt to notify any blogs linked to from the article” and to “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.” Otherwise, you can adjust the settings as you please, but I do think it’s a good idea to leave the default setting for “Before a comment appears … Comment author must have a previously approved comment.”
Managing Comment Spam
If you don’t do anything to manage spam comments, your site will quickly fill up with random spam comments from bots trying to insert links for their spam sites. See the next tab under the Building a Homestead assignment, Building Specialized Towers and Wings, where the first step is to activate the plugin Akismet that came pre-installed on your site. Akismet will block pretty much any spam comments without you ever even having to see them.
How to Turn Comments Off or On for Specific Posts or Pages
You can change site-wide comments settings at Settings > Discussions, but if you just want to turn comments off for a specific item or items, you can do that too. (My rule of thumb for most sites I manage is that I turn off commenting for pages but leave comments enabled for posts. You might consider whether that makes sense for you or not as well.)
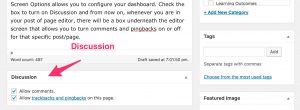
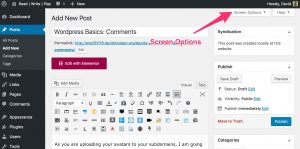
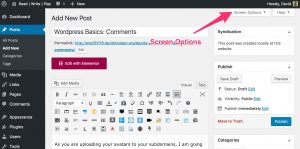
If you open the post or page editor, at the top of the screen is a tab for Screen Options.

Screen Options allows you to configure your dashboard. Check the box to turn on Discussion and from now on, whenever you are in your post of page editor, there will be a box underneath the editor screen that allows you to turn comments and pingbacks on or off for that specific post/page.